Lombard, Doubs crash site and evaluating Mural
1 September 2019 will be the 75th anniversary of a WW2 plane crash at Lombard, Doubs. The flight was manned by six Australian and two British airmen, their mission was to bring supplies to the French resistance.
During one of my trips in the Jura I visited the crash site and recently refurbished memorial. I used my DSLR camera to produce some short videos about the Lombard crash site and Arc-et-Senans.
Visual Storytelling with Mural
At SFK earlier this year in Prishtina, I attended a workshop by Douglas Arellanes where he presented the Mural software for visual storytelling. Mural is free, open source software, so you can download it, improve it and share it for any purpose.
To understand what is meant by visual storytelling, try some of the demo sites on the Mural web site. A visual story prepared with Mural combines a series of animations and photos and makes it very easy for the user to scroll through them.
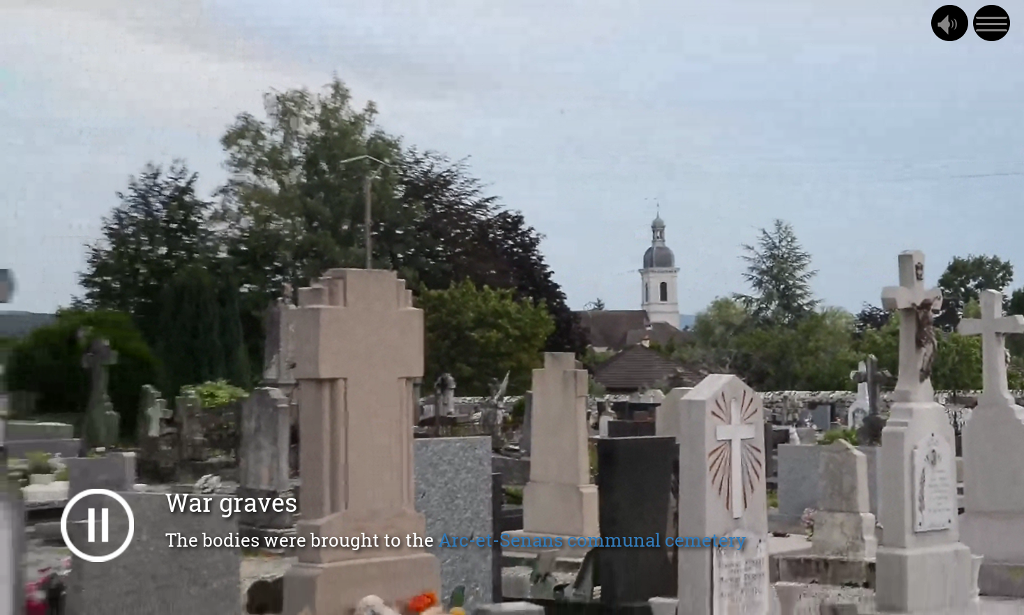
For example, the third video in the story from the Lombard crash is about visiting the war graves in the Arc-et-Senans Communal Cemetery:

A title and caption, including a hyperlink to Open Street Map, is displayed over the video. The user can scroll backwards to the previous video (crash site) or forwards to the next video (tomb stones).
Mural provides a GUI for rapidly assembling the media files from a camera or phone into a web site. The procedure is simple:
- Use a camera or phone to collect images and videos relating to your story, product, theme or event. You may also use existing materials or media you download from web sites. You can even use tools like youtube-dl to download videos from Youtube.
- Cut out the section of each video or photo you want to use. You can use a visual editor or a command line tool like ffmpeg
- Transform the videos into WebM format. ffmpeg can do that too, for example:
ffmpeg -i DSC_7750.MOV -c:v libvpx -crf 10 -b:v 1M -c:a libvorbis 01-crash.webm
- Open the Mural application
- On the top right hand side, Storyboard Editor, use the pull-down menu to select the type of element you want to add (e.g. a video or a photo), then click the Add! button. Now use the panel on the right hand side to select the media file. Use the form to add a title and caption. Click the Save button at the bottom.
- Repeat the process for each additional media file.
- At any time, you can use the panel on the left to preview the story.
- Click the Meta Information link at the top right-hand side to edit the title and URL of your web site. Save these details too.
- When you are finished, Mural will prepare a ZIP file containing the HTML, CSS and media files ready to deploy in a web server. Click the Download button on the top of the left hand panel to save the ZIP file.
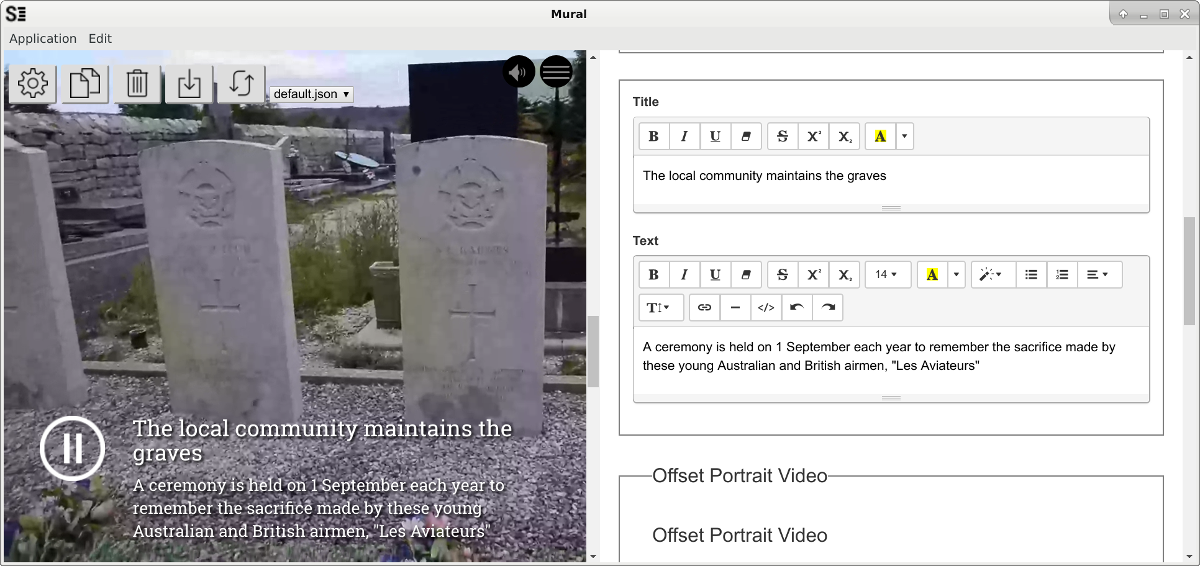
Here is a screenshot of Mural editing the Lombard story:

In 2018, the local community restored the monument ahead of the 75th anniversary:

If you wish to visit the site, you can find the precise links to Open Street Map in the story I created.